みなさん、こんにちは!
ショットです!
今回は前回に引き続き
WordPressなのに
noteの説明です。
前回をまだ見てない方はこちら

noteは自己表現にもってこい
Twitterの140文字で説明しきれない
想いを伝えるコンテンツです!
これを知っているか知らないかで
大きな差が付くと言っても
過言ではありません。
書く楽しみだけじゃない!
活用方法を知った上でおススメしたい!
- 限定公開可能
- リンク機能で誘導も可能
- 有料販売時、返金機能設定あり
⇒心理的ハードルが下がります!
書いた後の未来の話、
メリットが分かっていたら
気持ちのノリが違いますね!
noteでは記事をテキストと呼び、
シンプルですが多少は機能があります。
テキストの機能がわからないと
ストレスが溜まってやめたくなります…

自分の可能性を探るために
挑戦しているはずが
イライラを溜めるなんで本末転倒ですね
私はどうしても書きたくて
検索と試行錯誤で発見しましたが
あの思いはもうしたくありません。
調べるにも言葉が分からないと
答えにたどり着かないのです。
そんなイライラなしで
クリエイティブな生活を
スタートさせましょう!
投稿の仕方

今回はスマホ、パソコンで説明します!
最初にお伝えする事、それは。。。
「スマホは機能制限があります」
なので作成はパソコンを
おススメします!
とはいってもパソコンが
無い方もいらっしゃるので
両方を説明しちゃいますね!
それでは開始していきましょう!
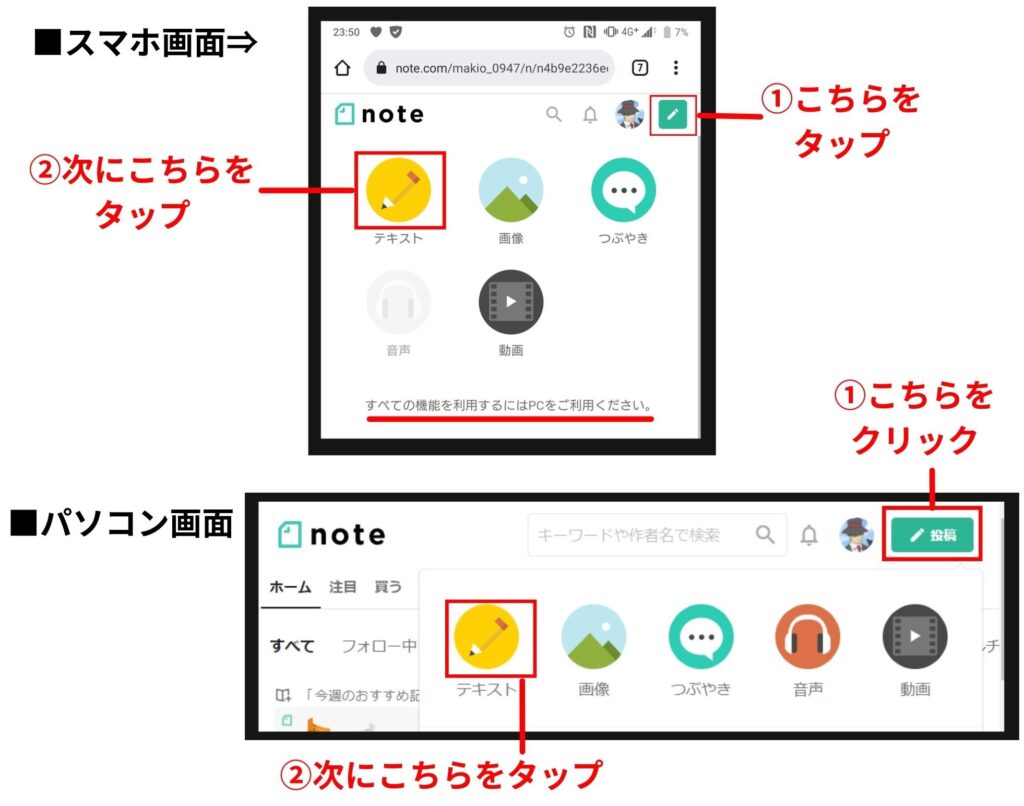
記事の作成を開始する時は
アイコン横のボタンをタップ!
パッと画面が変わります↓

スマホ画面には制限がかかる
説明書きが表示されます。
更に「テキスト」をタップすると
投稿画面に早変わり!

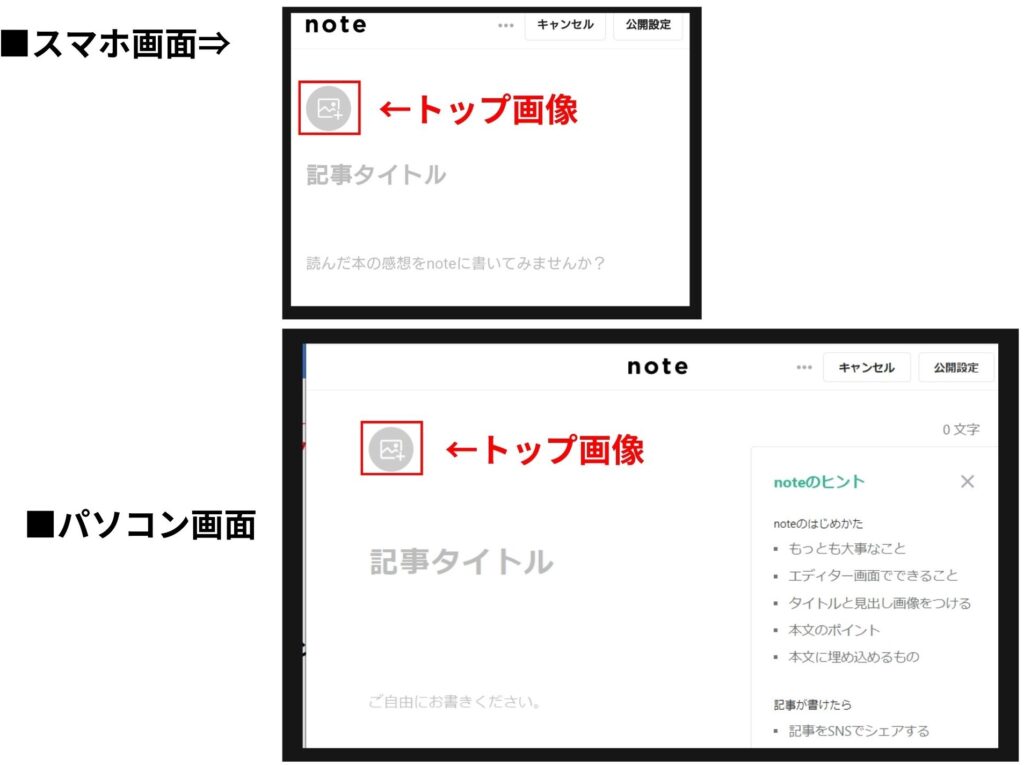
最初のステップは3パート
- トップ画像
- 記事タイトル
- 本文
■トップ画像
ブログのアイキャッチです。
簡単な説明やイメージを伝えます
皆のフォトギャラリーから選択したり
自分の好きな画像を張り付けられます
■記事タイトル
キャッチコピーや
簡単な説明をしましょう
■本文
ココが命ですね。
今回は主にココの機能を説明します。
機能一覧

基本的な操作方法は
メールやTwitterと変わりません。
文字の入力の仕方によって
機能の反映が変わります。
今回は『ブロック』と名前を付けて
説明していきますね。
それでは少し独特な動きと
文字の装飾について説明します。
①文字の入力

通常のメールやTwitterと違うのは
『改行』が違います。
スマホ、パソコン共に『改行』時の
行間に差をつける事が出来ます。
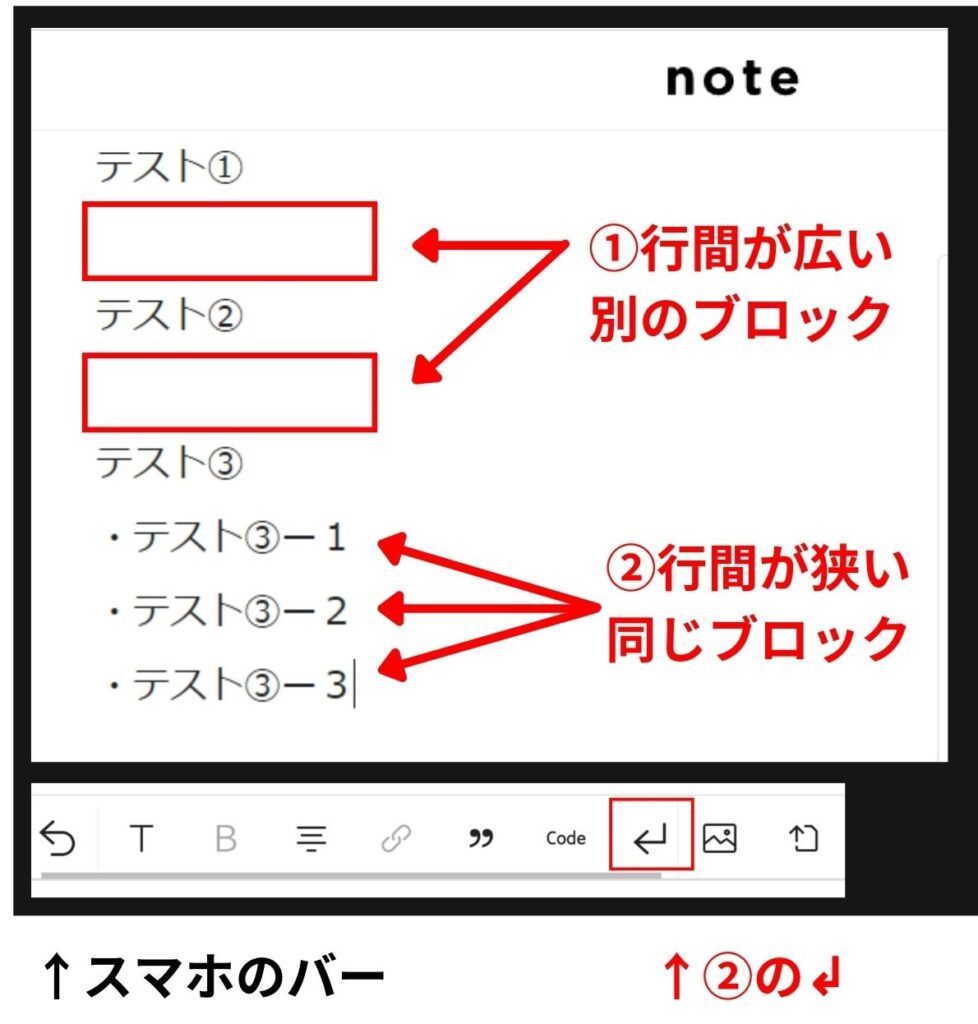
スマホはちょっと特殊でしたので
画像と見比べてくださいね。

①スマホ:入力の↲、パソコン:Enter
行間が広く、別のブロックの
扱いになります
②スマホ:バーの↲、パソコン:Shift+Enter
メール等で同じ扱いです。
すぐ下に改行し、同じブロックの扱い
ブロックの違いで文字の装飾時に
扱いが変化します。
装飾の内容によって
ブロック毎に適用されるので
注意してください。
②文字の装飾
文字の装飾を下記にまとめました。
スマホでは少し制限がありました。

■文字の装飾一覧
・見出しの設定
・強調※
・中央寄せ
・リンク※
・引用
・code
※はスマホで制限有り
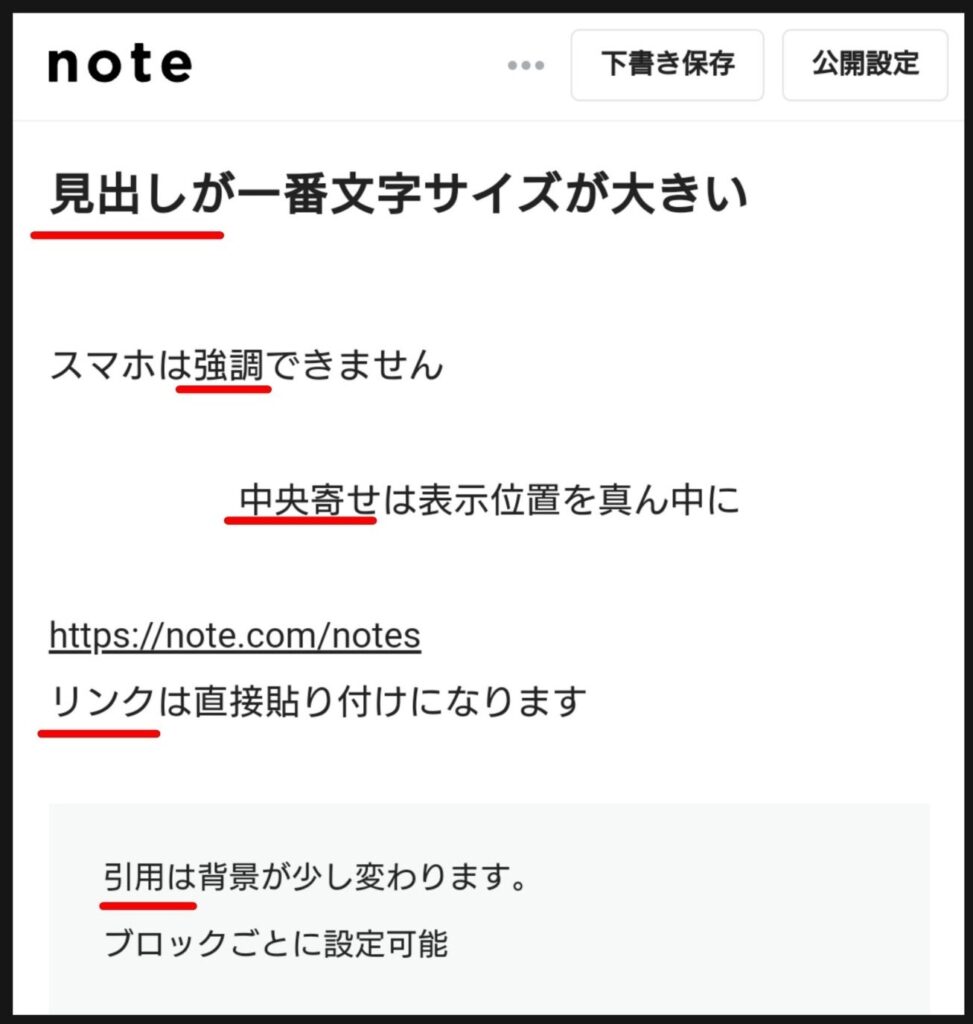
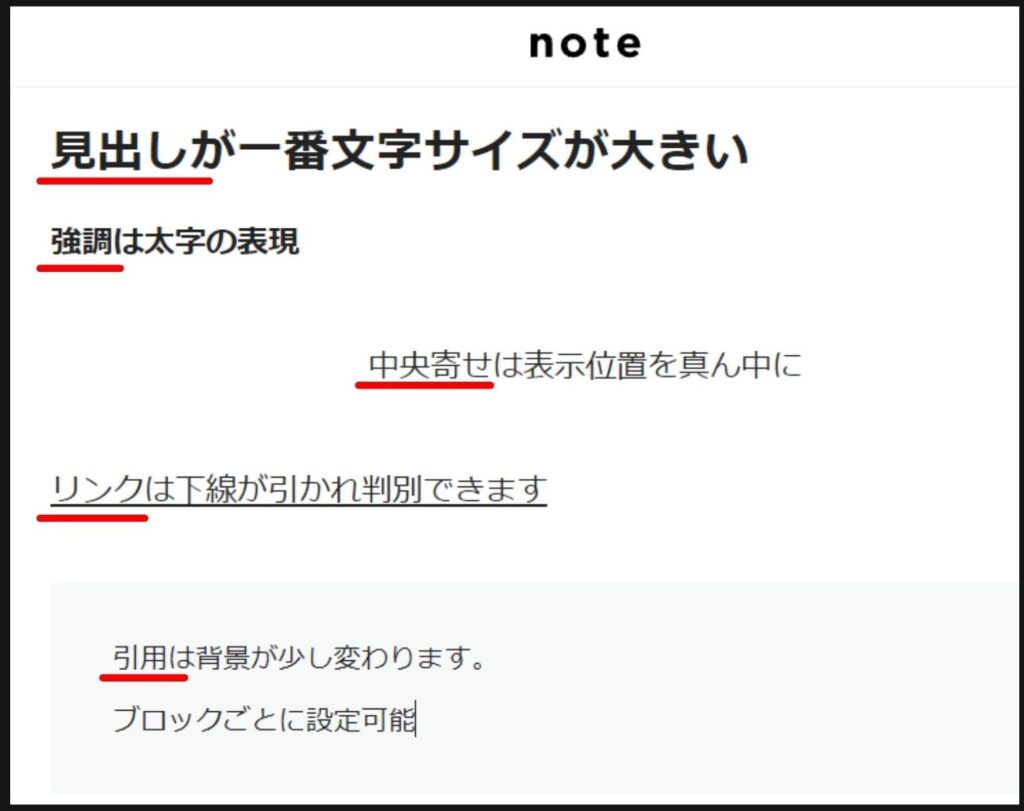
実際に装飾した場合、スマホとパソコン
それぞれの画面の違いはこちらです。
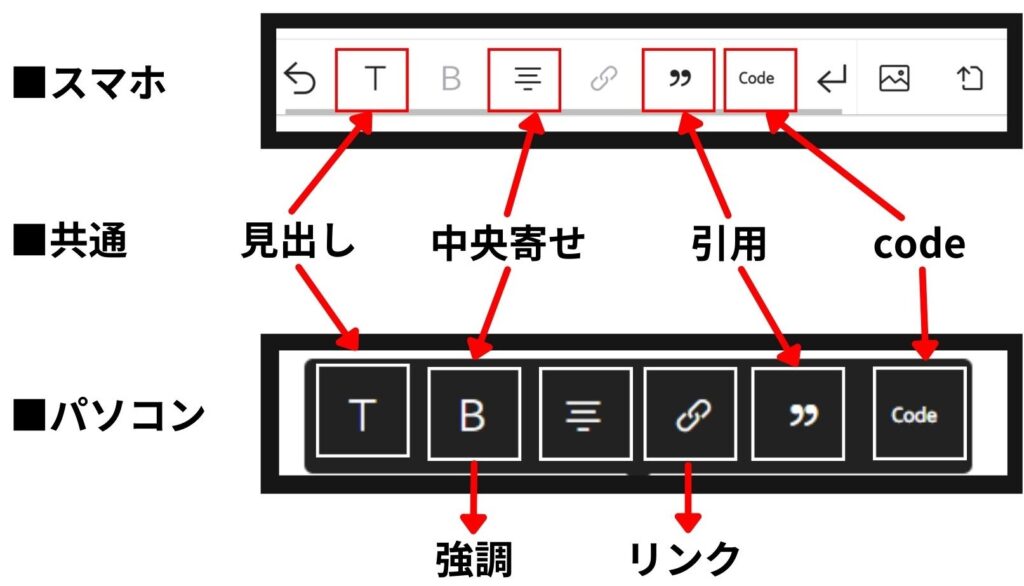
■スマホ

■パソコン

画面で見るとはっきり
違いが分かりますね
装飾の操作は文字を選択した後に
選択する方式です。
選択した内容で反映します。
・見出し
一番大きい文字
公開時に目次を作れます

下書き時は反映されないので
注意してください。
あえて目次を作らずに
文字の大きさを3段階で
表現する人もいます。
そしてスマホ、パソコンの違いは2点
・強調
・リンク
・強調
部分反映ができないので
スマホで制限がかかるようです。
・リンク
パソコンでは文字にリンクを埋め込めます
スマホはそのまま貼り付けですね
パソコンの方がより細かく設定可能です。
そしてcodeはプログラム。。。
ショットの能力で説明できず
申し訳ありません。
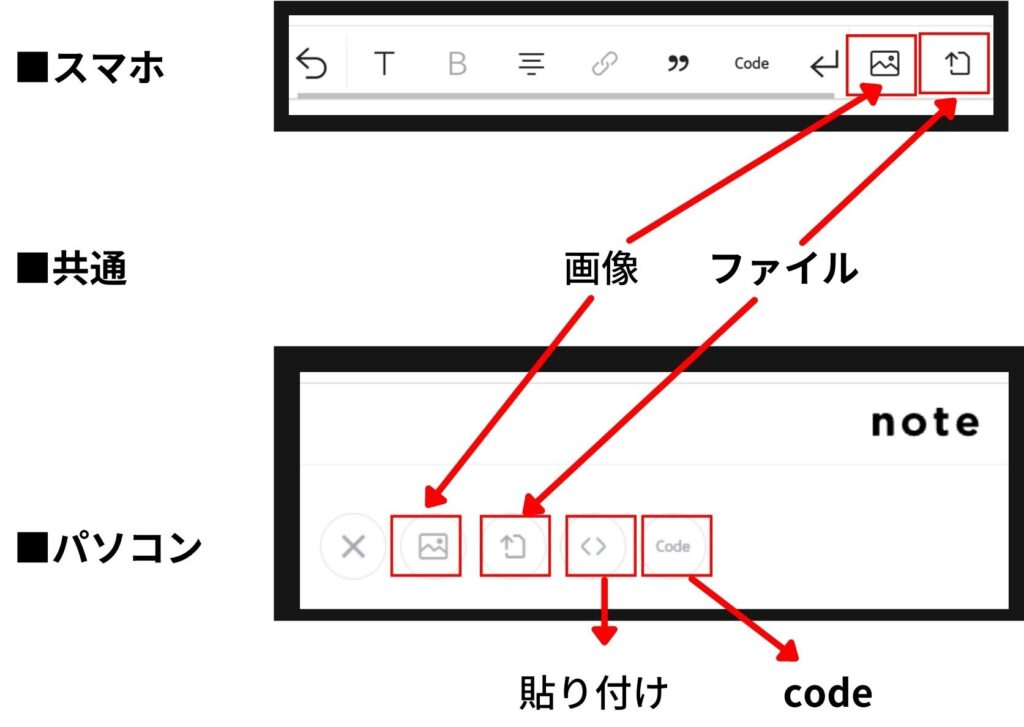
文字の入力以外にも機能があり、
画像やファイルの貼り付けができます。
そちらも説明していきますね!
貼り付け

新しいブロックで文字を入力する前に
様々なものを張り付ける事が出来ます。
種類は下記の通りです。
■貼り付けできるもの
・画像
・ファイル
・貼り付け(外部リンク)
・code
こちらもスマホとパソコンで
操作方法が違います。
スマホ :バー操作
パソコン:新規ブロック左側 ⊕ボタン
画像はこちら。

では一つずつ説明していきますね!
画像

JPG、GIF、PNG形式の画像が対象です。
パソコンで作業する時はコピー貼り付けや
ドラッグ&ドロップでも追加が可能です。
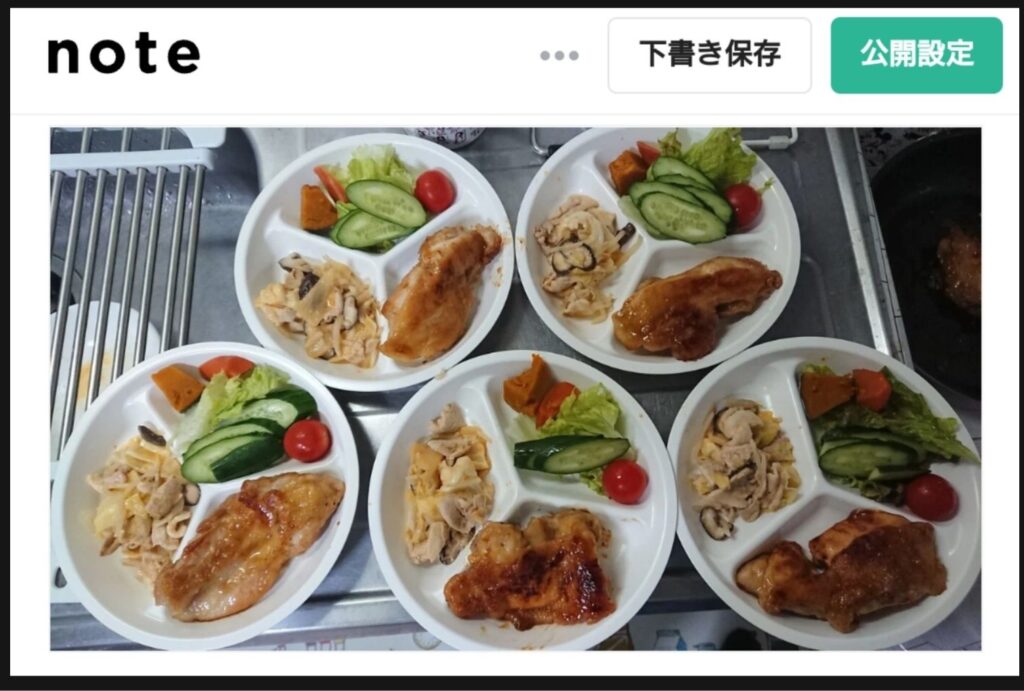
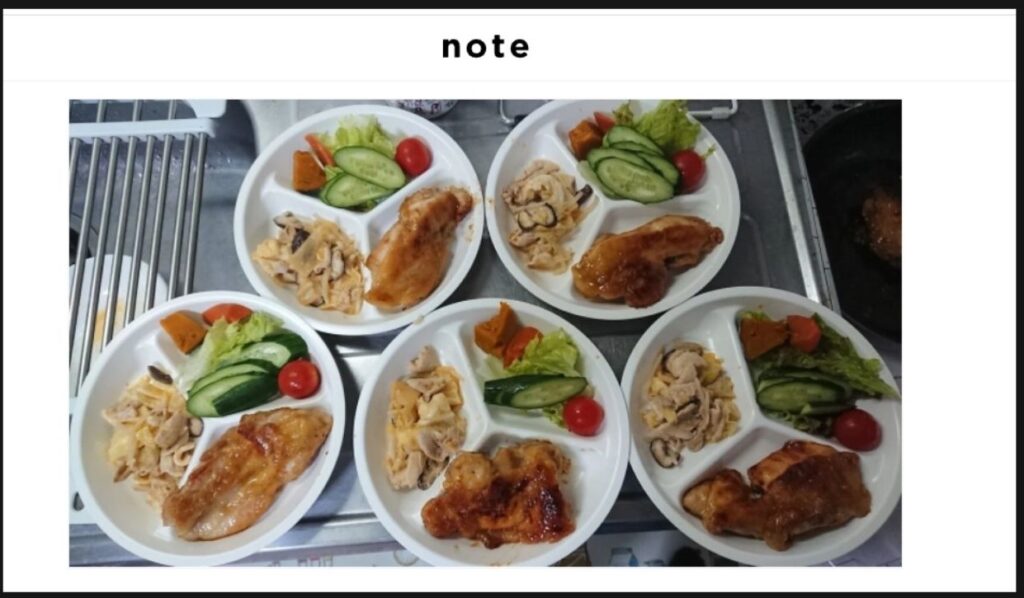
張り付けた画像は自動で縮小され
中央に表示されます。
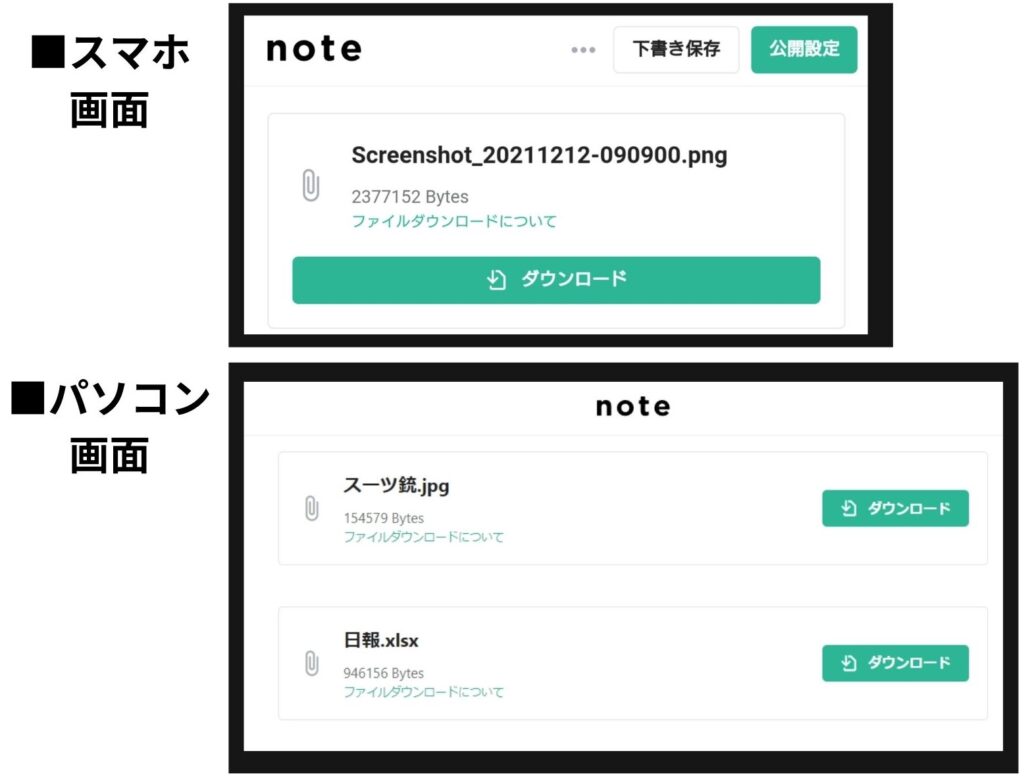
■スマホ

■パソコン

見え方はほとんど変わりません。
やっぱり画像があると見栄えがいい!
ファイル

様々な形式のファイルもアップ可能
PDF・WORD・EXCEL、画像、等
画像をファイル形式でアップした場合は
直接表示ではなく、
ダウンロード形式となります。

ファイル追加は制約があります。
おそらく過度な負荷を避けるための
防衛手段ですね。
■制約
・1日にアップロードできる
ファイル数は10ファイル
・1ファイルの上限サイズは50MB
エラーが発生した時は参考に
確認してみてください
貼り付け(外部リンク)

パソコンのみの機能です。
画像、ファイルと同じ様に外部リンクを
貼る事が出来ます。
-793x1024.jpg)
パソコンはリンク先によって変わります。
Twitterだと画像の通りです。
スマホは前述の通り
URLをそのまま貼り付けると
リンク扱いされました。
上手く使えば
凄い武器になりますね!
code
もういじめないでください。。。
知っておきたい画像について

画像は張るだけではありません!
+αの機能があります
■画像の操作
・リンクの設定
・縮小⇔拡大(パソコン)
・削除

これもスマホとパソコンで違います。
分けて説明しますね!
■スマホ
機能は削除のみ。
■パソコン
張り付けた画像の縮小ができます。
拡大は縮小画像を元の大きさに戻す。
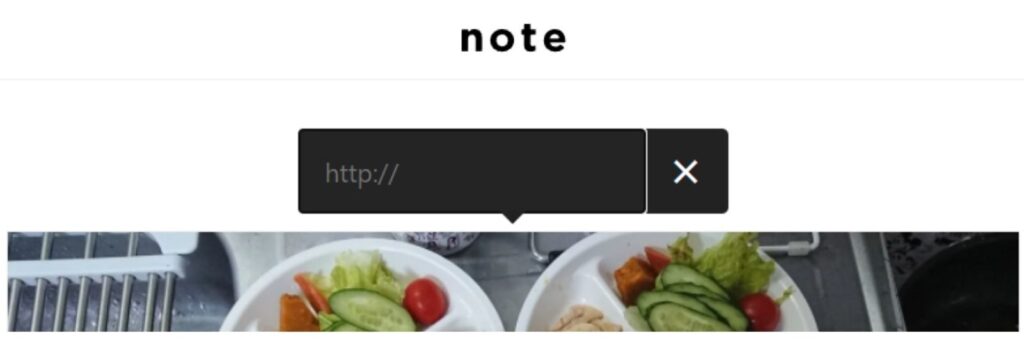
リンクは下記の画像イメージです。

リンクを選択後、出てきた黒枠に
コピーしたURLを
貼り付け&Enterで完了!
画像にリンクがあると
こちらをタップ!のように
イメージで誘導ができちゃいます。
機能を活かしてあなたのnoteも
ワンランク上のnoteに
しちゃいましょう
終わりに

いかがでしたでしょうか。
前回に引き続きnoteの説明でした。
基本の操作ですが
知らないのとは大違い。
独学でやってた時はホントに
ストレスがたまりました。。。
正直に言ってYoutubeでも
この手の動画はたくさんあります。
ただ、私がお伝えする方法もあるよね
そう思うと止まらなくなりました!
皆さんが記事を書く時に
ストレスなくスタートできる。
それだけでうれしいです。
Twitterもブログも自己発信の場
どうせなら楽しむ方が良いですよね
次はあなたの番ですよ!
クリエイターになっちゃいましょう!
感想はメッセージをいただけたら
心のそこから喜びます。
質問は私の公式LINEで受け付けています。
さらに!!

【🎁登録特典】
■Twitter『アイコンヘッダー変化の分析』
プレゼントの為に登録後スタンプをポンっと
押してくださいね!
もちろん公式LINEの登録は無料です。
無料相談も受け付け中!
ついでに私のビジネスの情報発信も
↓公式LINEの登録はこちらをタップ↓

最後まで読んでいただいて
ありがとうございます。
本気のあなたに全力でお役だち!
それではまた、「ショット」



コメント